
Re-Colorization for Dark Mode. A couple of weeks ago, I have collected… | by Thomas Steiner | Dev Channel | Medium

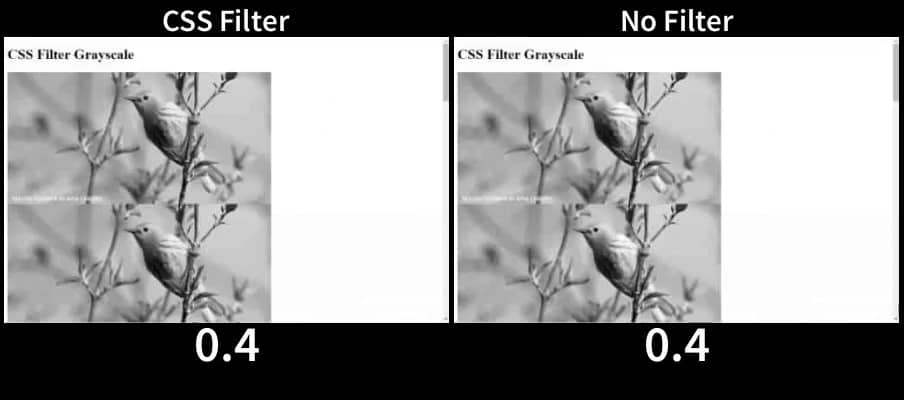
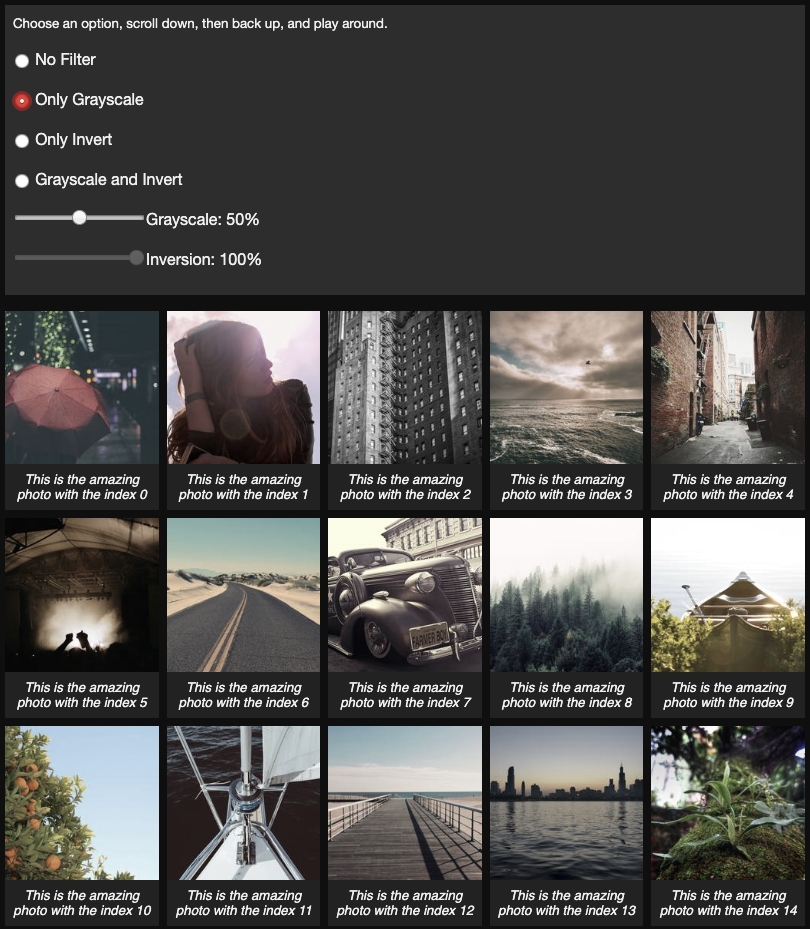
Image and emojis gray Date: 29.03.2018 Views: 1.545 1) Style filter grayscle If you want to display a picture or icon from colored to gray on a web page, then you can simply set a CSS style flag. With the style attribute filter: grayscale, you can change any ...